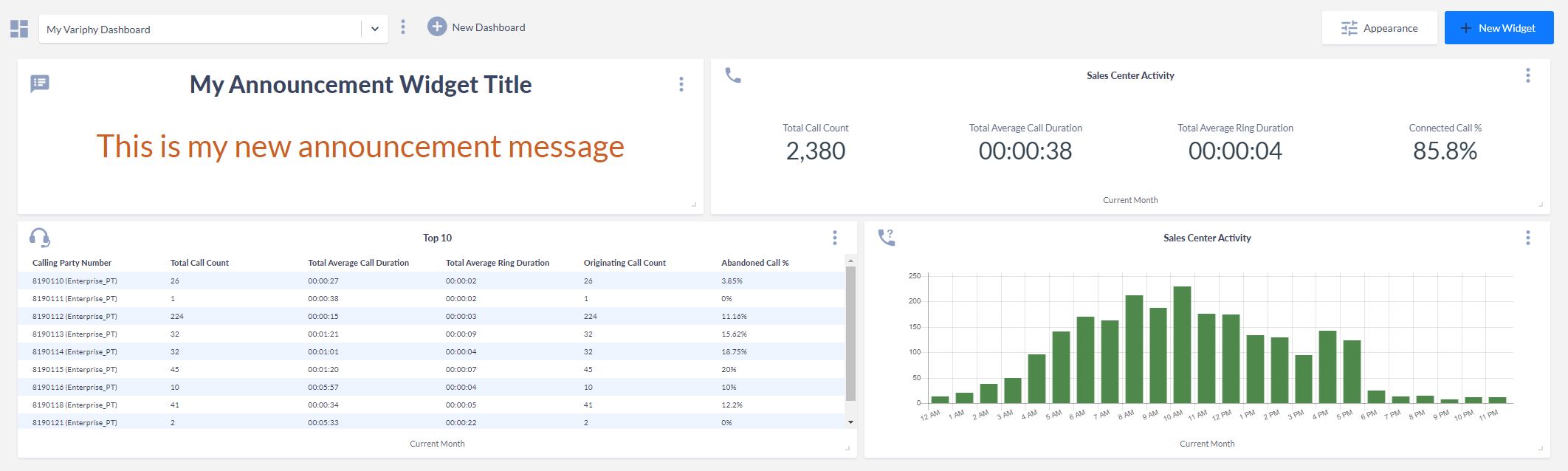
Variphy’s Dashboards and Widgets can be extensively customized with drag and drop resizing as well as configurable font size and spacing. .
Moving and Resizing Widgets
Variphy’s web-based Dashboard Widgets can still be dragged and dropped via the click of a mouse.
To move a Widget, hover over the top header area of the Widget and the mouse cursor will change, indicating the Widget can be moved. Left click and then move the Widget to your desired location on the Dashboard.
To resize a Widget, hover over the lower right area of the Widget and the mouse cursor will change, indicating the Widget can be resized. Left click and then drag the Widget to the desired dimensions.

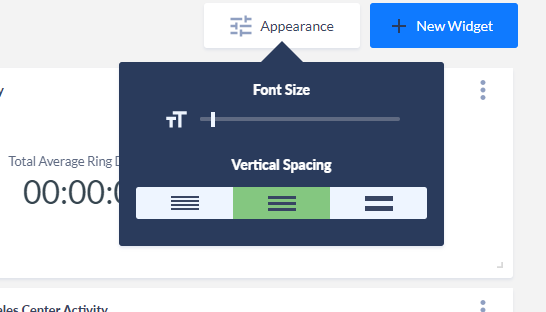
Font Size
Dashboard
By default, all Widgets will use the Dashboard’s font size, which can be controlled via the Dashboard’s Appearance menu in the upper right.
Moving the slider up will increase the font size for all Widgets (except those which are configured to use their own font size – see Widget Specific Font Sizing below) automatically.

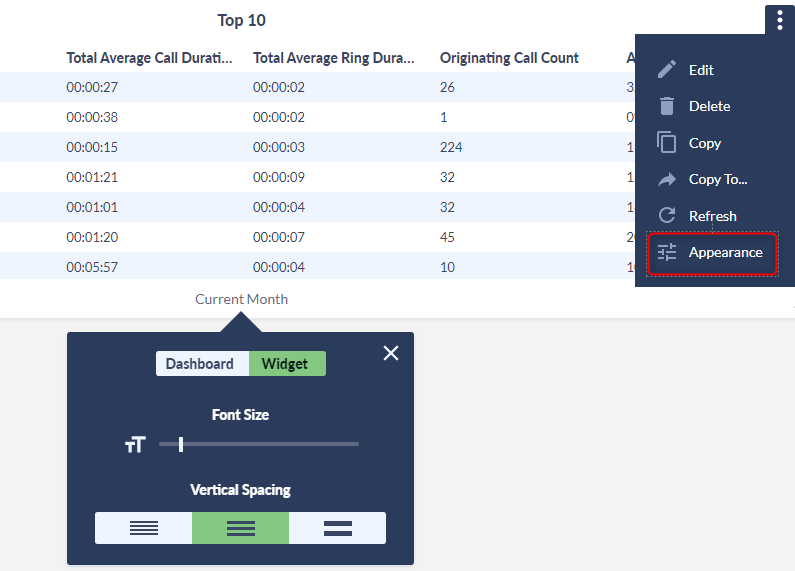
Widget Specific Font Size
New in Variphy 12.1.1 is the ability to set and use a different font size for a specific Widget, select the Appearance option from the Widget’s configuration menu, which will open the control panel at the bottom of the Widget, as shown here.
To enable the Widget to use its own font size instead of the Dashboard’s setting, click the Widget option (so that is green) and then control the Font Size to your desired setting.

Vertical Spacing
New in 12.1.5 is the ability to configure the amount of Vertical Spacing for widgets for the entire Dashboard and/or specific Widgets, which controls the amount of vertical space and height for the Widget’s content.
The Vertical Spacing field within the Appearance control panel allows 1 of “Standard”, “Compact” or “Tiny” spacing be applied.